Sentry Integration
Prerequisite
Ensure you follow this section of the guide on setting up Sentry. This is an important step before you can move onto the example in the boilerplate outlined below.
Example component
You will find the example for sending a test error to Sentry in app/(home)/sentry.tsx. The component is
wrapped in a <SentryProvider /> error boundary which initialises Sentry using the dsn.
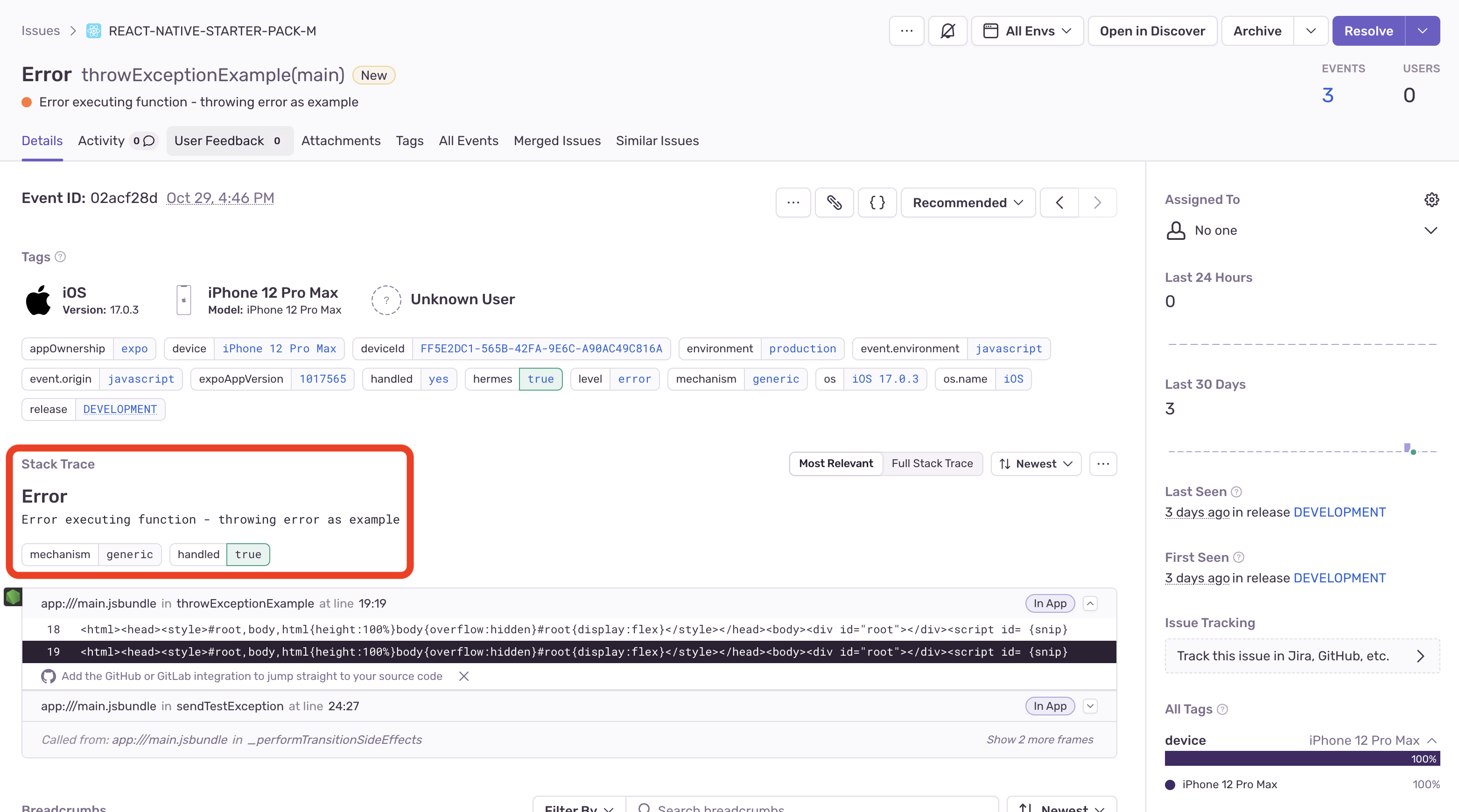
You will see a button that has the sendTestException() function attached to it. After pressing the button, you should see the error surfaced to the dashboard where you can
debug the error with details such as the device the error occurred, the device OS version and the full stack trace.
try {
throw new Error("Error executing function - throwing error as example");
} catch (error) {
const eventId = Sentry.Native.captureException(error);
...
}
Best Practices
Diligent error tracking in your app's production environment is crucial for ensuring high quality and reliability. In production, you're likely to encounter unique errors that aren't detectable through the iOS/Android simulator or staging environments. Establishing a proactive error-handling strategy is essential for identifying and resolving these issues efficiently. By leveraging real-time error data, you can prioritize bug fixes, streamline issue resolution, and enhance your app's overall performance — ultimately leading to an improved user experience.
Demo
Here is a demo of the app sending errors to Sentry: