Introduction to the Backend API Service

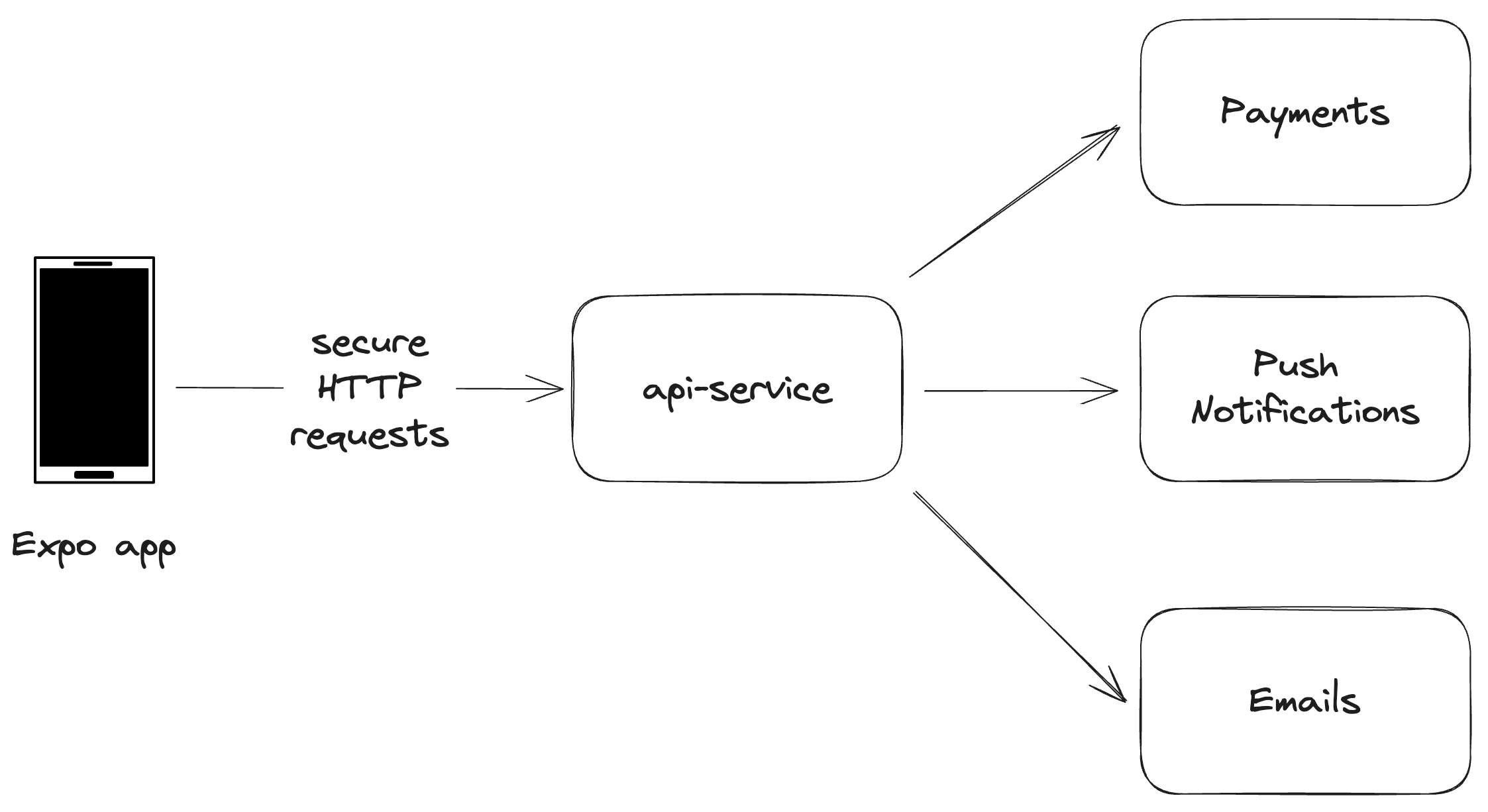
The backend API functions as an intermediary, facilitating interactions between the mobile app and third-party services. Presently, its primary function is to manage payment initiation through Stripe. Plans for expanding the service include features like push notifications, email triggers, support for in-app purchases, and more.
Getting Started
To get started, clone the launchtodayhq/react-native-boilerplate-backend repository by running the following command:
git clone git@github.com:launchtodayhq/react-native-boilerplate-backend.git [YOUR_APP_NAME]Alternatively, you can download the source code directly from the latest release (v1):
Once complete, run the following commands:
cd [YOUR_APP_NAME]
yarn
cp .env.example .envLaunching the service
You should be able to run the service by running:
yarn startYou can test to see if the service is running correctly by making a GET request to http://localhost:8080/hello - you should
see the following response:
"Hello, this endpoint works! 🎉"API Functionality
In src/routes/stripe.ts, the /createPaymentIntent endpoint is designed to:
- create a Stripe Customer object to track users in payment transactions
- generate a PaymentIntent object using the created Customer ID, which represents an individual payment and handles the payment details.
Middleware use
In src/authMiddleware.ts, middleware logic is introduced to ensure that all payment transactions are initiated by verified users. It checks for a valid
token and if authentication fails, the request is terminated with a 401 status code. The middleware is crucial for maintaining
the integrity of the payment process by preventing unauthorized access and ensuring that each payment is linked to a verified
user account in Supabase.
Documentation
You can read the Stripe documentation (opens in a new tab) on Payment Intents for more information.
Update the EXPO_PUBLIC_BACKEND_SERVICE_URL environment variable in the app
Once you have successfully setup and launched the backed service, make sure you update the EXPO_PUBLIC_BACKEND_SERVICE_URL environment
variable in the boilerplate app to the URL the service is running on (the default url is http://localhost:8080). Make sure you
restart the expo application whenever you update the .env file to ensure expo picks up the newly created environment variable.
Conclusion
By following these instructions, you have established the foundational backend API service for your React Native app.